[content_band inner_container=“true“ marginless_columns=“true“ padding_top=“10px“ padding_bottom=“10px“ border=“none“][column type=“one-half“ fade_animation=“in“ fade_animation_offset=“45px“][button type=“flat“ class=“navButton“ shape=“rounded“ block=“false“ size=“small“ href=“/blog/teil-2-web-formulare-optimieren-zahlreiche-best-practices-fuer-user-experience-conversions/“ title=“hier Klicken um Teil 2 zu lesen“ icon=“check-sign“ info=“tooltip“ info_place=“top“ info_trigger=“hover“ info_content=“hier Klicken um zu Teil 2 des Artikels zu gelangen“ shape=“square“ float=“left“][icon type=“chevron-left“] Zurück zu Teil 2 des Artikels[/button][/column][/content_band]
In den ersten beiden Teilen ging es um verschiedene Themen zur Optimierung von Online-Formularen. Jetzt folgt der letzte Teil mit den Punkten Taxonomie, Geräteunabhängigkeit, Spam-/Missbrauchsschutz, Datenschutz und Thank you.
11. Taxonomie
Je nach Zielgruppe kann man mit den sprachlichen Begrifflichkeiten nicht genau genug sein. Insbesondere die Zielgruppe im Alter von 60+ muss sehr feinfühlig an das Thema herangeführt werden. Es gilt sich zu fragen, ob jede Überschrift, jeder Text, jede Button-Beschriftung und jedes grafische Element eindeutig zu verstehen ist. Ein Großteil der Betreiber von Websites ist mit der Materie vertraut. So ist es kaum vorstellbar, dass es auch Nutzer gibt, die nicht wissen, woran sie ein Formularfeld erkennen und wo sie als nächstes klicken müssen. Aber auch jenen sollte ein intuitives Nutzererlebnis geboten werden, sofern sie Teil der Zielgruppe sind. Schlechte sprachliche Beispiele: Der Begriff „Anmeldung“ kann sowohl für Login als auch für Registrierung zu verstehen sein. Die Begriffe „Sign In“ / „Sign Up“ klingen für deutsche Ohren sehr ähnlich. Sicherer sind klarer getrennte Begrifflichkeiten wie „Login“ und „Registrierung“.
Button-Beschriftungen
Laut dem konversionsKRAFT Checkout-Report Q1-2015 nutzen lediglich 14% der deutschen Top 100 Shops durchweg sinnvolle “sprechende” Benennungen der Formularbuttons. Das verschenkt eindeutig Potential. Buttons können je nach Beschriftung sehr unterschiedliche Wirkung besitzen. Beispielsweise kann ein einfacher “Weiter”-Button am Ende eines Bestellvorgangs ermüdend wirken und noch mehr Schritte vermuten lassen. Ein einleitender Text “Im folgenden Schritt können Sie Ihre Eingaben noch einmal überprüfen.” oder “Gleich haben Sie es geschafft.” und ein Button mit der Beschriftung “Weiter zur Bestellübersicht” geben hingegen ein Gefühl von Sicherheit, zu wissen was als nächstes kommt und sämtliche Eingaben noch einmal überprüfen zu können. Gerade für Online-Neulinge und ältere Nutzer ist es wichtig jeden Schritt sehr deutlich zu definieren, um Unklarheiten zu vermeiden.
Natural Language
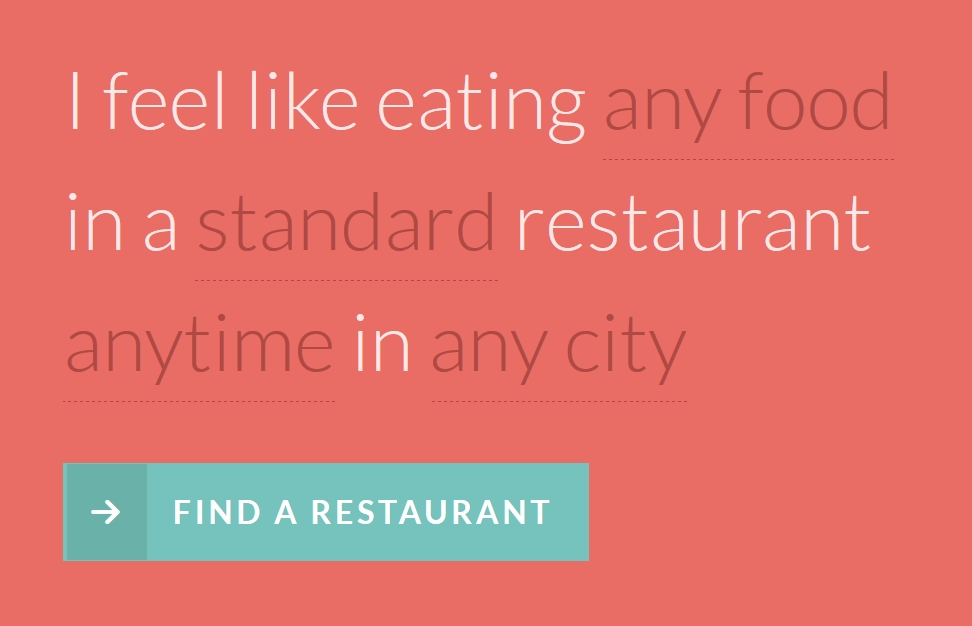
Je nach Zielgruppe und Verwendungszweck können Formulare aus natürlicher Sprache im Gegensatz zu Formularen mit klassischen Eingabefeldern eine Abwechslung mit hohem Wiedererkennungswert bedeuten. Bei Verwendung kompakter Dropdowns ist dies auch für mobile Geräte ein guter Weg lästige Eingaben auf kleinen Tastaturen zu vermeiden.
Beispiel: Hunger? Natural Language am Beispiel für eine Restaurantsuche.

12. Geräteunabhängigkeit
Ein absolut wichtiger Faktor für die Optimierung ist eine gute Les- und Bedienbarkeit auf mobilen Geräten.
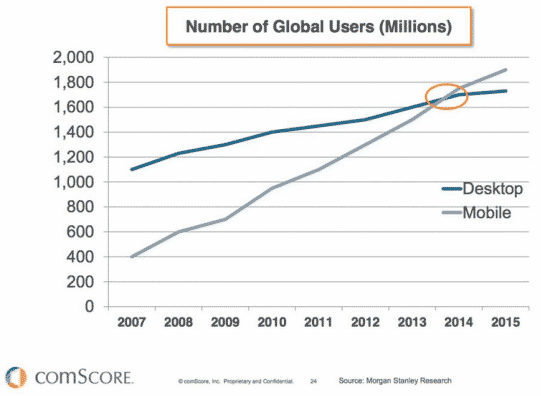
Info: Seit 2014 übersteigt die Anzahl der mobilen Nutzer die der Nutzer im Desktop-Bereich.

Info: Der Zusammenhang zwischen Displaygröße und Conversion Rate ist deutlich zu erkennen.
[image type=“rounded“ float=“none“ src=“https://onlineconversion.de/wp-content/uploads/2019/06/Mobile-conversion-rates-by-device-type-2015-550×599.png“ alt=“Mobile Conversion Rates by Device Type 2015″ info=“none“ info_place=“top“ info_trigger=“hover“]
Die Conversion Rate kann je nach Gerät und Displaygröße sehr unterschiedlich ausfallen, es ist aber sehr wichtig auf allen Geräten einen guten Eindruck zu hinterlassen. Mobile Geräte dienen sehr häufig als Vorbereiter für Conversions. Beispielsweise wird unterwegs am Smartphone das Angebot erkundet, später zu Hause am Tablet dem Partner gezeigt und dann direkt dort oder danach am Desktop die Conversion abgeschlossen. Somit sollten alle beeinflussbaren Berührungspunkte der Customer Journey ein optimales Erlebnis bieten.
13. Spam- und Missbrauchsschutz
Betreiber von Formularen haben sich teilweise mit Spam und Missbrauch auseinander zu setzen. Hierbei ist es wichtig nicht schon Vorkehrungen zu implementieren bevor geklärt ist, ob diese benötigt werden. Als Schutz gibt es verschiedene Möglichkeiten. Weit verbreitet sind Captchas, wie das reCAPTCHA von Google.
Beispiel: Alte Version des Google reCaptchas

Diese Art von Schutz geht allerdings auf Kosten der User Experience. Ein kürzlicher Usability Test von Webnographer hat erneut verdeutlicht, welche Conversion-Hürde Captchas bilden. Gerade einmal 62% der Nutzer lösten das Captcha im ersten Versuch. Einige benötigten bis zu 5 Versuche und ganze 15% kamen zu keiner Lösung des Captchas. Ende 2014 hat Google das reCAPTCHA in einer neuen Version veröffentlicht. Dieses arbeitet mit einem Algorithmus, der die BesucherInnen bereits vor der Nutzung des Captchas analysiert. Kriterien wie IP-Adresse, Besuchsdauer und Mausbewegungen helfen die Wahrscheinlichkeit zu errechnen, ob es sich um einen Menschen oder einen Bot handelt. Im Idealfall ist das Captcha mit dem Setzen eines Häkchens gelöst. Doch selbst dann ist es eine störende Hürde, die zudem die Ladezeit der jeweiligen Seite negativ beeinträchtigt.
Beispiel: Das Google „reCAPTCHA“

Für weniger versierte InternetnutzerInnen mag auch diese Abfrage befremdlich klingen. Möglicherweise sogar Ängste schüren, da viele noch aus Sicherheitsgründen das Internet für sensiblere Transaktionen meiden. So oder so sind Captchas eine Conversion-Hürde. Daher empfehlen sich Lösungen, die weniger aufdringlich bzw. unsichtbar für die Besucher sind. Beispielsweise so genannte Honeypots sind eine Art Falle, die sich die Ausfüllwut der Bots zugunsten macht. Es wird ein für normale Nutzer unsichtbares Feld angelegt. Ist dieses ausgefüllt, handelt es sich vermutlich nicht um einen Menschen. Zudem kann die Dauer des Ausfüllens als Kriterium herangezogen werden, da Bots Formulare in aller Regel deutlich schneller und gleichmäßiger ausfüllen als Menschen dies tun. Mittlerweile gibt es auch von Google die noCaptcha Variante, die lediglich im Hintergrund die Überprüfung durchführt.
14. Datenschutz
Durch das Abfragen mehr oder weniger sensibler Daten sind Formulare eine große Conversion-Hürde. Bedenken abzufangen und aufzulösen ist daher ein wichtiger Hebel der Conversion-Optimierung. Gerade bei sensiblen Daten ist es wichtig, auf die Einhaltung des Datenschutzes hinzuweisen und klarzustellen, dass die Daten in guten Händen sind und nicht weitergegeben oder anderweitig verwendet werden. Besonders für Shops sind Sicherheitszertifikate ein gutes Mittel um die Glaubwürdigkeit zu untermauern. Anbieter wie Trusted Shops, TÜV SÜD – S@fer Shopping, EHI oder ips datenschutz cert zertifizieren die Einhaltung gesetzlicher Standards und weitere Kriterien im Hinblick auf Sicherheit, Rechtliches und Service.
Ein weiterer vertrauensfördernder Faktor ist Social Proof – einer hohen Anzahl an Followern in sozialen Netzwerken und viele positive Kundenbewertungen. Gewonnene Preise, die Jahre seit der Gründung des Unternehmens, sowie nicht zuletzt der Bekanntheitsgrad des Unternehmens schaffen ebenfalls Vertrauen. Einer statistischen Erhebung meiner Diplomarbeit nach, ist der Bekanntheitsgrad eines Unternehmens größtes vertrauensbildendes Mittel für Online-Shops. Gefolgt von Empfehlungen durch Bekannte/Freunde und der Sicherheitszertifikate Trusted Shops und TÜV SÜD – S@fer Shopping.
15. Thank you
Nach der Conversion ist vor der Conversion. Das Ausfüllen von Formularen bedeutet für den Nutzer Arbeit. Wenn diese Leistung erbracht wurde, ist es Zeit sich zu bedanken und in wenigen Worten die nächsten Schritte und offenen Fragen zu klären. Auch jetzt kann der Nutzer noch Zweifel haben, das Richtige getan zu haben. Somit sollten alle möglichen Zweifel ernst genommen und nach Möglichkeit aufgelöst werden, sodass er mit dem Gefühl, das Richtige getan zu haben, die Seite verlässt. Zudem ist dies auch eine gute Gelegenheit sich mit einer Überraschung hervorzuheben. Beispielsweise ein kostenloser Download oder ein Rabattgutschein bieten sich dafür an. So wird dem Nutzer das Gefühl gegeben, auch langfristig an einer Beziehung interessiert zu sein, was zusätzliches Vertrauen schafft.
Fazit
Die beschriebenen Tipps und Best Practices sind eine Sammlung zu verschiedenen Anwendungsfällen. Überlegen Sie sich, welche davon auf Ihr Angebot passen. Je nach Content Management System gibt es bereits kostenlose und günstige Plugins, die bestimmte Bereiche zur Optimierung abdecken. Was es noch nicht gibt, lässt sich programmieren. Zudem gilt auch hier: Sämtliche Optimierungen sind immer in A/B-Tests zu validieren. Heuristische Evaluation und daraus abgeleitete Best Practices sind wertvoll, doch ist jede Zielgruppe und jeder Verwendungszweck individuell zu betrachten.
Nutzen Sie das volle Potential. Ihre Besucher werden es Ihnen danken.
[button type=“flat“ class=“navButton“ shape=“rounded“ block=“false“ size=“small“ href=“/blog/teil-2-web-formulare-optimieren-zahlreiche-best-practices-fuer-user-experience-conversions/“ title=“hier Klicken um Teil 2 zu lesen“ icon=“check-sign“ info=“tooltip“ info_place=“top“ info_trigger=“hover“ info_content=“hier Klicken um zu Teil 2 des Artikels zu gelangen“ shape=“square“ float=“left“][icon type=“chevron-left“] Zurück zu Teil 2 des Artikels[/button]