[content_band inner_container=“true“ marginless_columns=“true“ padding_top=“10px“ padding_bottom=“10px“ border=“none“][column type=“one-half“ fade_animation=“in“ fade_animation_offset=“45px“][button type=“flat“ class=“navButton“ block=“false“ size=“small“ href=“/blog/teil-1-web-formulare-optimieren-zahlreiche-best-practices-fuer-user-experience-conversions/“ title=“hier Klicken um Teil 1 zu lesen“ icon=“check-sign“ info=“tooltip“ info_place=“top“ info_trigger=“hover“ info_content=“hier Klicken um zu Teil 1 des Artikels zu gelangen“ shape=“square“ float=“left“][icon type=“chevron-left“] Zurück zu Teil 1 des Artikels[/button][/column]
[column type=“one-half“ fade_animation=“in“ fade_animation_offset=“45px“][button class=“mbn“ type=“flat“ class=“navButton“ block=“false“ size=“small“ href=“/blog/teil-3-web-formulare-optimieren-zahlreiche-best-practices-fuer-user-experience-conversions/“ title=“hier Klicken um Teil 3 zu lesen“ icon=“check-sign“ info=“tooltip“ info_place=“top“ info_trigger=“hover“ info_content=“hier Klicken um zu Teil 3 des Artikels zu gelangen“ shape=“square“ float=“right“]Weiter zu Teil 3 des Artikels [icon type=“chevron-right“][/button][/column][/content_band]
Im ersten Teil ging es um verschiedene Themen zur Optimierung von Online-Formularen. Jetzt folgt der zweite Teil mit den Punkten Placeholder, Feldbeschriftungen, Tooltips, Inline Validation und Intelligente Felder.
6. Placeholder
Placeholder müssen nicht bloß Platzhalter sein. In manchen Fällen können sie gar die Tooltips ersetzen.
Für viele mag dies albern klingen, doch gibt es Zielgruppen, für die es kognitive Arbeit bedeutet, die Formatierung einer E-Mail-Adresse oder anderer Eingaben zu überlegen. Placeholder sind ein guter Weg die Eingabe zu erleichtern.
Beispiel: Platzhalter zur Erklärung des erwarteten Formats für eine E-Mail-Adresse.

Es gibt allerdings auch Gefahren bei der Nutzung von Placeholder-Texten.
Werden diese anstelle von Feldbeschriftungen genutzt, ist dies schlecht für die Orientierung. Placeholder sind, wie der Name schon sagt, Platzhalter. Diese verschwinden sobald die Eingabe beginnt. Wer während der Eingabe überlegt, in welchem Feld er ist, kann nur darauf hoffen, dass das Löschen der Eingabe den Placeholder wieder sichtbar macht – ein umständlicher Weg, besonders, wenn bereits das komplette Formular ausgefüllt ist und nur noch die eigenen Eingaben zu sehen sind.
Vorsicht ist auch bei der Formulierung und visuellen Darstellung geboten. Nutzer könnten die Platzhalter als vorausgefüllte Felder interpretieren und deren Ausfüllen überspringen.
7. Feldbeschriftungen
Um möglichst wenige Fixationen der Augen zu erzwingen, ist die Position der Beschriftungen (Label) von Formularfeldern bei klassischen Formularen erfahrungsgemäß am Besten rechtsbündig am linken Formularrand oder noch besser linksbündig und darüber angebracht.
Beispiel: Rechtsbündig am Linken Feldrand

Beispiel: Linksbündig am oberen Feldrand
[image type=“none“ float=“none“ src=“https://onlineconversion.de/wp-content/uploads/2019/06/label-top.jpg“ alt=“Label Top“ info=“none“ info_place=“top“ info_trigger=“hover“]
Einen anderen Ansatz und eine nicht alltägliche User Experience bieten hier Floating Labels. Diese können je nach Anwendungsfall und Zielgruppe eine gute Wahl sein. Besonders auf mobilen Geräten mit kleineren Bildschirmen kann durch diese Art von Labels kostbarer Platz gespart und die Formularfelder für Touch optimiert etwas höher dargestellt werden.
Beispiel: Hier ein Floating Label in Aktion (Original Quellcode)

8. Tooltips
Tooltips sind ein wertvolles Werkzeug mit verschiedenen Optimierungsmöglichkeiten für Formulare. Sie können zum einen in Form von Popups für Info-Icons dienen und zum anderen fest an den Feldern platziert oder dynamisch je nach Fokus der Formularfelder platziert werden. Sie bieten die Möglichkeit Fehleingaben zu verhindern, die Zeit des Ausfüllens zu reduzieren, die Verwendung von Felder zu erklären und Ängste zu zerstreuen.
Beispiel: Tooltip zur Erklärung optionaler Felder
[image type=“rounded“ float=“none“ src=“https://onlineconversion.de/wp-content/uploads/2019/06/yahoo-tooltip.jpg“ alt=“Yahoo Tooltip – Optional Fields“ info=“none“ info_place=“top“ info_trigger=“hover“]
Beispiel: Nutzung der Tooltips zur Beseitigung offener Fragen und Sorgen
[image type=“rounded“ float=“none“ src=“https://onlineconversion.de/wp-content/uploads/2019/06/tooltip.jpg“ alt=“Tooltip – Sorgen abfangen“ info=“none“ info_place=“top“ info_trigger=“hover“]
Auch wenn dies wie selbstverständlich klingt, sollten Tooltips immer eine Hilfe sein und logischen Inhalt vermitteln.
Beispiel: Tooltip ohne informativen Mehrwert. Wirkt unvollständig und unprofessionell.
[image type=“rounded“ float=“none“ src=“https://onlineconversion.de/wp-content/uploads/2019/06/tooltip-content.jpg“ alt=“Tooltip Content“ info=“none“ info_place=“top“ info_trigger=“hover“]
9. Inline Validation
Allgemein sollten Fehlermeldungen freundlich und in menschlicher Sprache formuliert sein. Klingt logisch, ist aber in der Praxis nicht selbstverständlich. Häufig werden technische Meldungen ausgegeben. Beispielsweise der Text “Achtung, ein Fehler ist aufgetreten!” erschreckt den Nutzer unnötig. Hier wäre ein freundlicher Hinweis, der das Problem auf den Punkt bringt, bzw. direkt einen Lösungsvorschlag anbietet, weniger abschreckend.
Ein hilfreiches Mittel für frustfreie Formulare ist die Inline Validation. Also eine Validierung, die live und passend zur Eingabe ausgespielt wird. So bleibt die Aufmerksamkeit auf das jeweilige Feld konzentriert und die Fixationen werden verringert. “Altmodische” Mechanismen, die erst nach dem Klick auf den Button am Ende des Formulars ausgelöst werden, haben verschiedene Nachteile. Gerade bei längeren Formularen ist es aus psychologischer Sicht demotivierend, wenn an verschiedenen Stellen rote Warnungen auftauchen. Der kognitive Aufwand, die verschiedenen Fehlermeldungen zu erfassen und den Feldern zuzuordnen, ist zudem eine unnötige Anstrengung.
Beispiel: “Altmodische” Fehlervalidierung
[image type=“rounded“ float=“none“ src=“https://onlineconversion.de/wp-content/uploads/2019/06/old-form-validation.jpg“ alt=“Old Form Validation“ info=“none“ info_place=“top“ info_trigger=“hover“]
Mittlerweile verwenden immer mehr Websites live validierende Formulare. Gerade große Firmen werden sich ihres Nutzens mehr und mehr bewusst. Doch auch hier gibt es unterschiedliche Lösungswege. Man sieht häufig Versuche von Inline Validation, bei denen Felder bereits nach dem ersten Tastenschlag rot markiert werden bis sämtliche Konditionen für das Feld erfüllt sind. Ein etwas umstrittener Weg, wenn man die Inline Validation nutzt um Frust zu reduzieren.
Beispiel: Rote Markierung bereits beim ersten Tastenschlag
[image type=“rounded“ float=“none“ src=“https://onlineconversion.de/wp-content/uploads/2019/06/inline-validation-bad-example.jpg“ alt=“Inline Validation Bad Example“ info=“none“ info_place=“top“ info_trigger=“hover“]
Der Anblick der roten Hervorhebungen führt zu der Annahme, einen Fehler begangen zu haben, was negative Assoziationen auslöst. So muss man aufpassen, die Optimierung durch diese Art der Hilfestellung nicht unnötig abzuschwächen.
Als Lösung für das Problem bieten sich insbesondere die folgenden zwei Möglichkeiten an:
-
- Das Überprüfen der Eingabe, sobald der Fokus das aktuelle Feld verlässt. Aus kognitiver Sicht nicht perfekt, da der Fokus in der Regel bereits auf dem folgenden Feld liegt und der Nutzer gezwungen wird, einen Schritt zurück zu gehen.
Je nach Länge des Formulars, Qualität der Tooltips und der technischen Versiertheit der Zielgruppe ist dies aber durchaus ein passender Lösungsweg.
- Das Überprüfen der Eingabe, sobald der Fokus das aktuelle Feld verlässt. Aus kognitiver Sicht nicht perfekt, da der Fokus in der Regel bereits auf dem folgenden Feld liegt und der Nutzer gezwungen wird, einen Schritt zurück zu gehen.
- Die Eingabe per Timer überprüfen. Konkretes Beispiel: Es wird in das E-Mail-Feld geklickt, die Eingabe beginnt und erst sobald für einen Moment keine Eingabe mehr erfolgt, werden die Bedingungen für das E-Mail-Feld überprüft und das Ergebnis angezeigt.
Somit sind dynamische Tooltips, die live auf die Eingaben reagieren, die technisch aufwändigste Art mit Fehleingaben umzugehen.
Beispiel: Dynamischer Tooltip als Hilfestellung für die Wahl des Passworts. Vom Ansatz sehr gut, doch ist das Abfragen so vieler Sicherheitskriterien abzuwägen, wie auch die Bewertungskriterien eines sicheren Passworts.
[image type=“none“ float=“none“ src=“https://onlineconversion.de/wp-content/uploads/2019/06/inline-validation-teilweise-gut.jpg“ alt=“Inline Validation teilweise gut“ info=“none“ info_place=“top“ info_trigger=“hover“]
Ein wichtiger Teil der Inline Validierung ist nicht nur das Aufzeigen von Fehlern, sondern auch das Bestätigen korrekter Eingaben. So dienen grüne Häkchen neben den Feldern und/oder das grün Einfärben des Feldhintergrunds zur Belohnung korrekt erledigter Eingaben. Der psychologische Effekt von Bestätigung für den Erfolg etwas richtig gemacht zu haben führt zu einem positivem Gefühl.
10. Intelligente Felder
Eingaben merken:
Für Formularfelder, insbesondere bei mehrseitigen Formularen, ist es sehr wichtig, den eingegebenen Inhalt vorübergehend zu speichern. Wenn man beispielsweise auf der letzten Bestellübersichtsseite die Anzahl eines Artikels ändern möchte und somit ein paar Schritte im Bestellprozess zurück geht, ist es ein absoluter Conversion-Albtraum, wenn sämtliche Versanddaten erneut eingegeben werden müssten.
Vorausfüllen automatisiert abrufbarer Informationen:
Daten, wie Land oder Ort sollten genutzt werden um Felder vorauszufüllen.
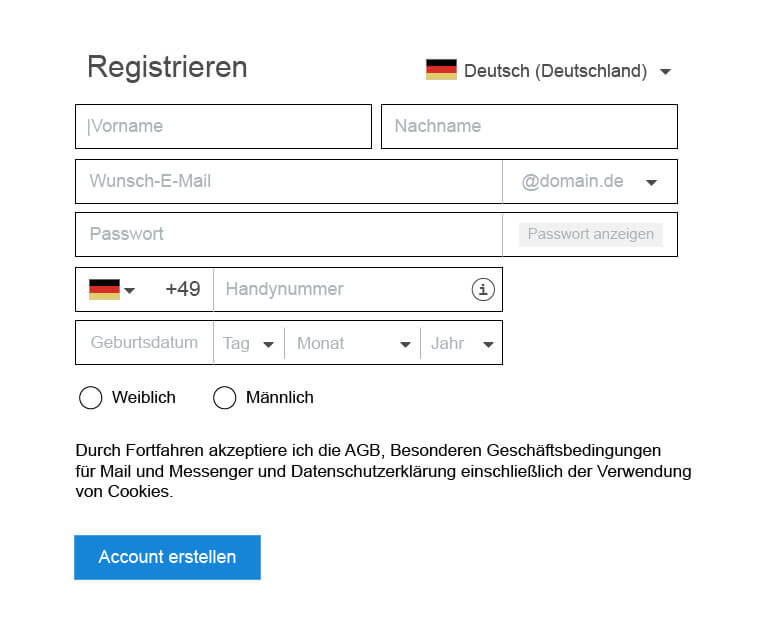
Beispiel: Registrierungsformular (wie bereits in Teil 1 gezeigt) mit automatisiert vorausgefüllten Feldern, wie Land und Vorwahl:

Tastatur-Navigation:
Viele Nutzer verwenden die Tabulator-Taste um zwischen den Eingaben nicht zur Maus greifen zu müssen. Daher ist es wichtig, die Felder entsprechend einer logischen Reihenfolge durchspringbar zu machen.
Ereignisbedingte Formularfelder:
Um Formulare nicht unnötig lang werden zu lassen, ist es möglich, bestimmte Felder nur dann sichtbar zu schalten, sofern diese auch Verwendung finden. Wenn z.B. bei der Auswahl des Zahlungsmittels oder bei der Eingabe einer abweichenden Rechnungsadresse zusätzliche Felder zu erfassen sind.
Suchergebnisse während der Eingabe vorschlagen:
Im Sinne von Google Suggest lässt sich dieses Prinzip nicht nur für Suchfelder anwenden. Auch auf Dropdown-Menüs, die sich dadurch intelligent durchsuchen lassen. Konkretes Beispiel: Man gibt bei einem Dropdown zur Stadtauswahl die ersten drei Buchstaben „ber“ für Berlin ein und bekommt die erste Stadt der Datenbank, die mit dem String „ber“ anfängt, angezeigt. Weniger intelligente Felder hätten hier jede Eingabe nur für den Anfangsbuchstaben verwendet, sodass die erste Stadt mit „r“ angezeigt worden wäre, da dies der zuletzt eingegebene Buchstaben ist.
Formatierung der Eingaben:
Verschiedene Felder erwarten häufig eine sehr genaue Formatierung der Eingabe. Eine tolerantere Formatierung ist weniger fehleranfällig.
Beispiel: Datumsfeld als Conversion-Hürde
![]()
Wenn ein freies Datumsfeld bestimmte Trennzeichen oder Reihenfolgen für Tag, Monat und Jahr abfragt, führt dies zu potentiellen Fehleingaben und Frust während der Benutzung. Einfacher wäre ein Feld pro Eingabe, einzelne Dropdowns oder für mobile Geräte auf Touchscreens optimierte Wahlmöglichkeiten.
Beispiel: Sehr simple Datumswahl. Optimiert für die Eingabe per Tastatur

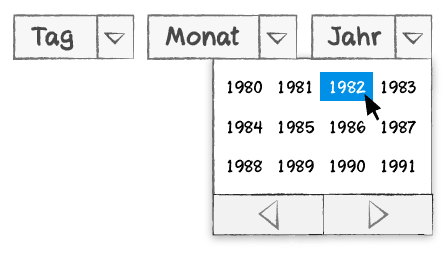
Beispiel: Vereinfachte Datumswahl per Dropdown

[button class=“mbn“ class=“navButton“ type=“flat“ shape=“rounded“ block=“false“ size=“small“ href=“/blog/teil-1-web-formulare-optimieren-zahlreiche-best-practices-fuer-user-experience-conversions/“ title=“hier Klicken um Teil 1 zu lesen“ icon=“check-sign“ info=“tooltip“ info_place=“top“ info_trigger=“hover“ info_content=“hier Klicken um zu Teil 1 des Artikels zu gelangen“ shape=“square“ float=“left“][icon type=“chevron-left“] Zurück zu Teil 1 des Artikels[/button][button class=“mbn“ class=“navButton“ type=“flat“ block=“false“ size=“small“ href=“/blog/teil-3-web-formulare-optimieren-zahlreiche-best-practices-fuer-user-experience-conversions/“ title=“hier Klicken um Teil 3 zu lesen“ icon=“check-sign“ info=“tooltip“ info_place=“top“ info_trigger=“hover“ info_content=“hier Klicken um zu Teil 3 des Artikels zu gelangen“ shape=“square“ float=“right“]Weiter zu Teil 3 des Artikels [icon type=“chevron-right“][/button]